Center Brackets For Blogger Gadgets 2022 - Blogger BlogSpot
Blogger BlogSpot Simple HTML Codes
Center brackets are very easy to implement into the blogger layout. Choose the HTML gadget and use <center> </center> and in between the center brackets paste your code, for instance, the Twitter feed code like this one.
<a class="twitter-timeline" data-height="777" data-theme="dark" data-width="355" href="https://twitter.com/avonrep_online?ref_src=twsrc%5Etfw">Tweets by avonrep_online</a> <script async="async" charset="utf-8" src="https://platform.twitter.com/widgets.js"></script>
Example 1:
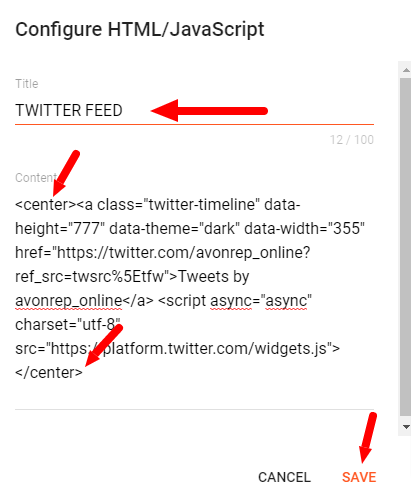
<center><a class="twitter-timeline" data-height="777" data-theme="dark" data-width="355" href="https://twitter.com/avonrep_online?ref_src=twsrc%5Etfw">Tweets by avonrep_online</a> <script async="async" charset="utf-8" src="https://platform.twitter.com/widgets.js"></script></center>
<body>
<center>
<p>Your centered text goes here</p>
</center>






No comments:
Post a Comment