How To Post Images Side by Side In Blogger BlogSpot 2022
Pretty simple to use this code in the HTML. Instruction: Paste this code in the HTML view when creating your posts on Blogger BlogSpot.
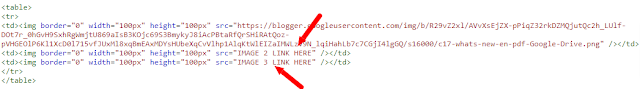
- How do I insert the code? Copy the code below and paste it into the HTML View when creating your post.
- How to insert the images? Simply right-click on the image your desire and copy the image address and paste it into the "image 1 link here"
Watch Vid For Assistance
Use this table/code below.
<table>
<tr>
<td><img border="0" width="100px" height="100px" src="IMAGE 1 LINK HERE" /></td>
<td><img border="0" width="100px" height="100px" src="IMAGE 2 LINK HERE" /></td>
<td><img border="0" width="100px" height="100px" src="IMAGE 3 LINK HERE" /></td>
</tr>
</table>
HTML VIEW






Thanks this was quite useful tip.
ReplyDeleteYou are most welcome...
DeleteThank you! was very helpful!
ReplyDeleteI am glad it worked for you...
Delete